Budgeting Tool for Students
Simplifying personal finance and money management for young adults gaining financial independence.
Overview
From personal experience, I noticed that college students often struggle with money management and lack financial confidence.
For my class project, I set out to understand the challenges students face and design a solution that simplifies money management
My Role
Lead Product Designer
Timeline
Aug - Dec 2020, 4 months
Technology
Adobe XD
Miro
1. Problem
Pain Points
Starting off, I met with students in the class to understand their financial goals and frustrations. I identified the following themes.
Lack of Education
Schools lack personal finance courses, leaving students poorly prepared to manage their money.
App Complexity
Existing budgeting apps and features can be overwhelming for students just starting to manage their finances.
Spending Habits
Students want to build good financial habits but feel overwhelmed and unsure where to start.
Design Goal
How might we design a simple, effective money management tool that helps those new to personal finance gain confidence, build good habits, and take control of their financial future?
1. Problem
The Context
The Challenge
2. Research
User Research
Competitive Analysis
3. Concept
Feature Scoping
Information Architecture
Low-Fidelity Prototype
4. Visual Design
Usability Testing
Design Refinements
High-Fidelity Prototype
2. Research
Competitive Analysis
To guide my direction, I conducted secondary research on leading money management services, analyzing their features and functionality.
This identified what's most effective and established a foundation for my concept's needs.
Feature Proposals
Based on my research, I developed a concept focused on simplicity and effectiveness.
My goal was to ensure that users, especially those new to personal finance, could easily understand information about their money.
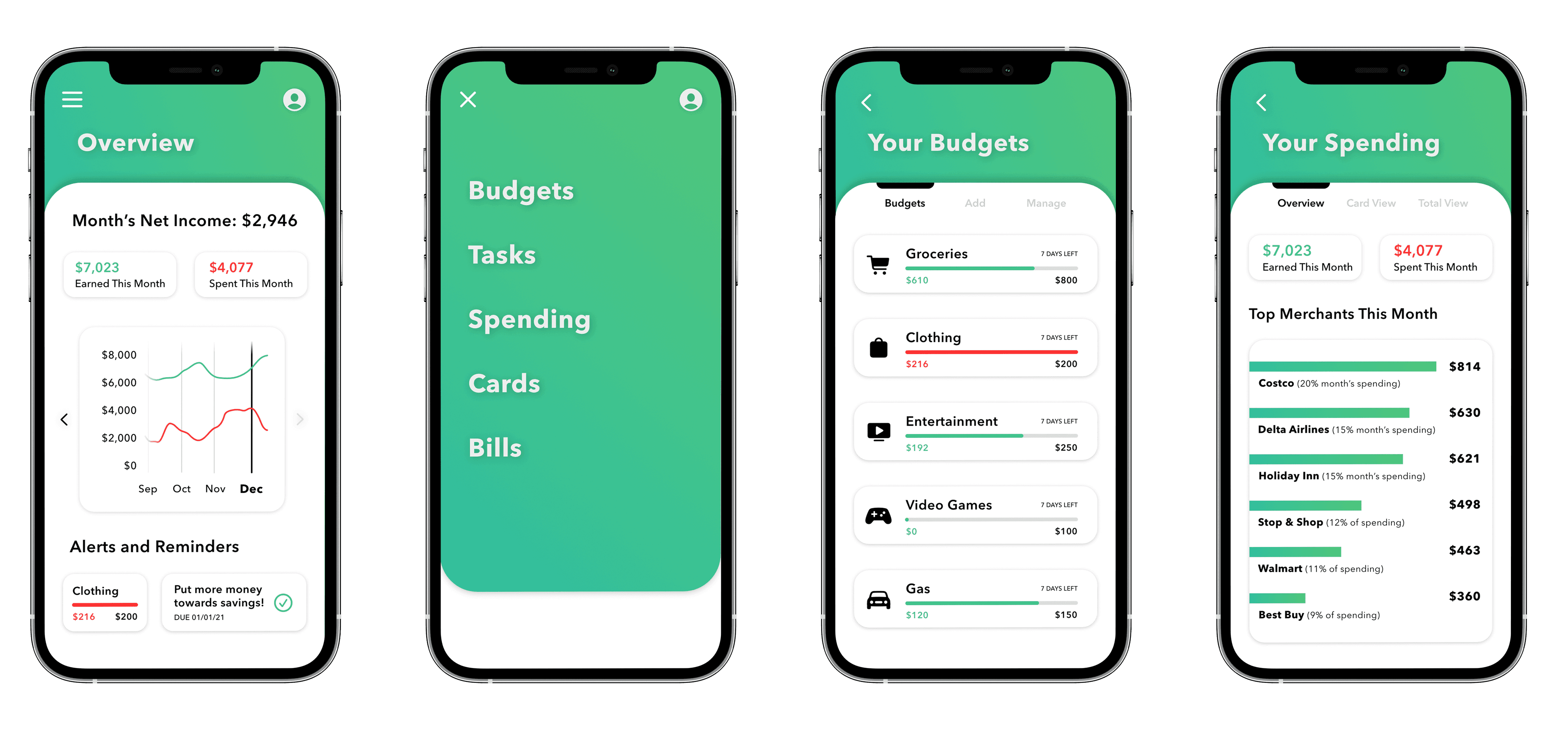
Budgets
Set spending limits for specific categories and customize budget durations.
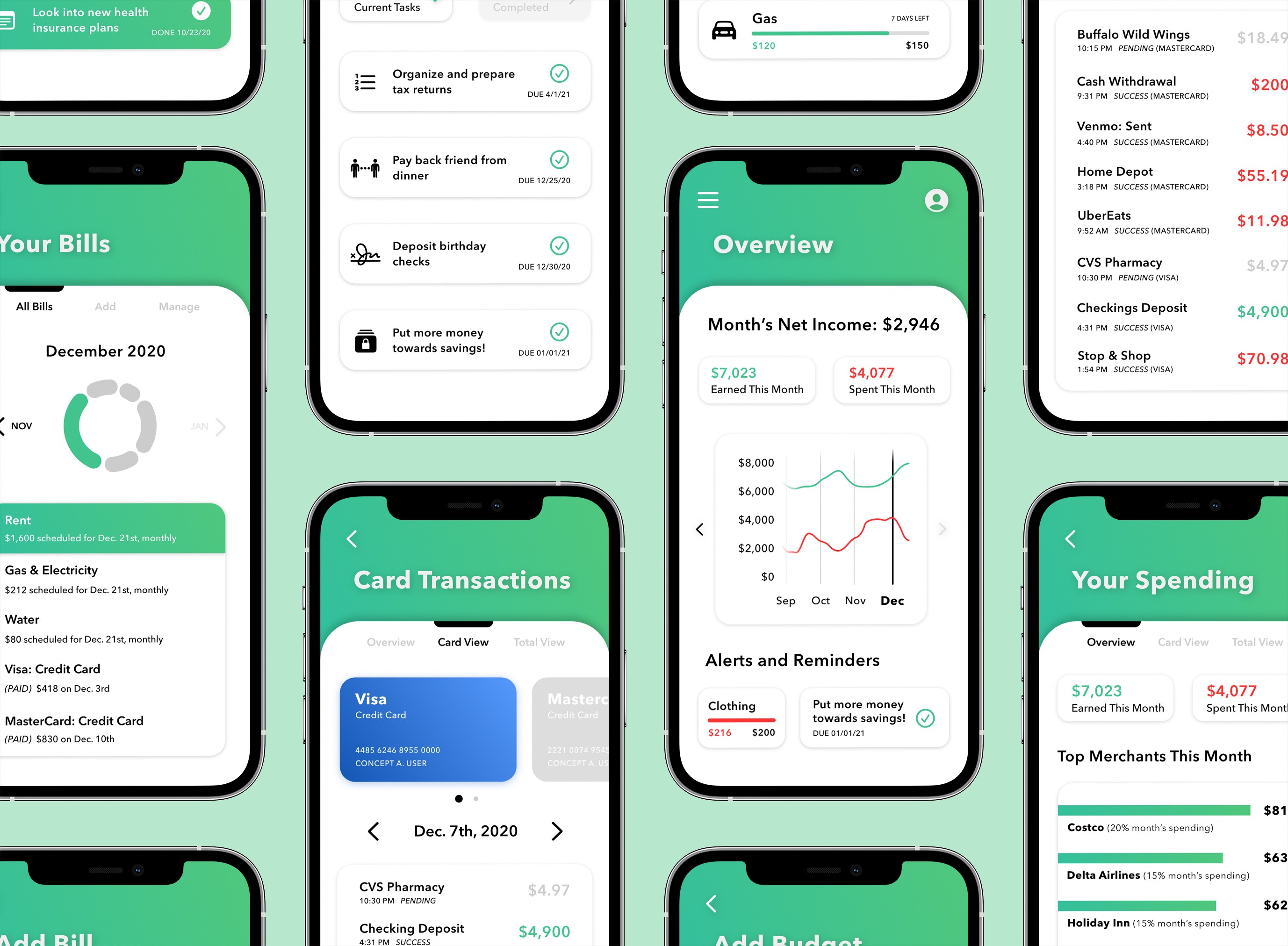
Spending
Track cash flow, monitor spending trends, and identify top merchants.
Recurring Bills
Automatically detect recurring payments, track due dates, and receive notifications for upcoming or increased charges.
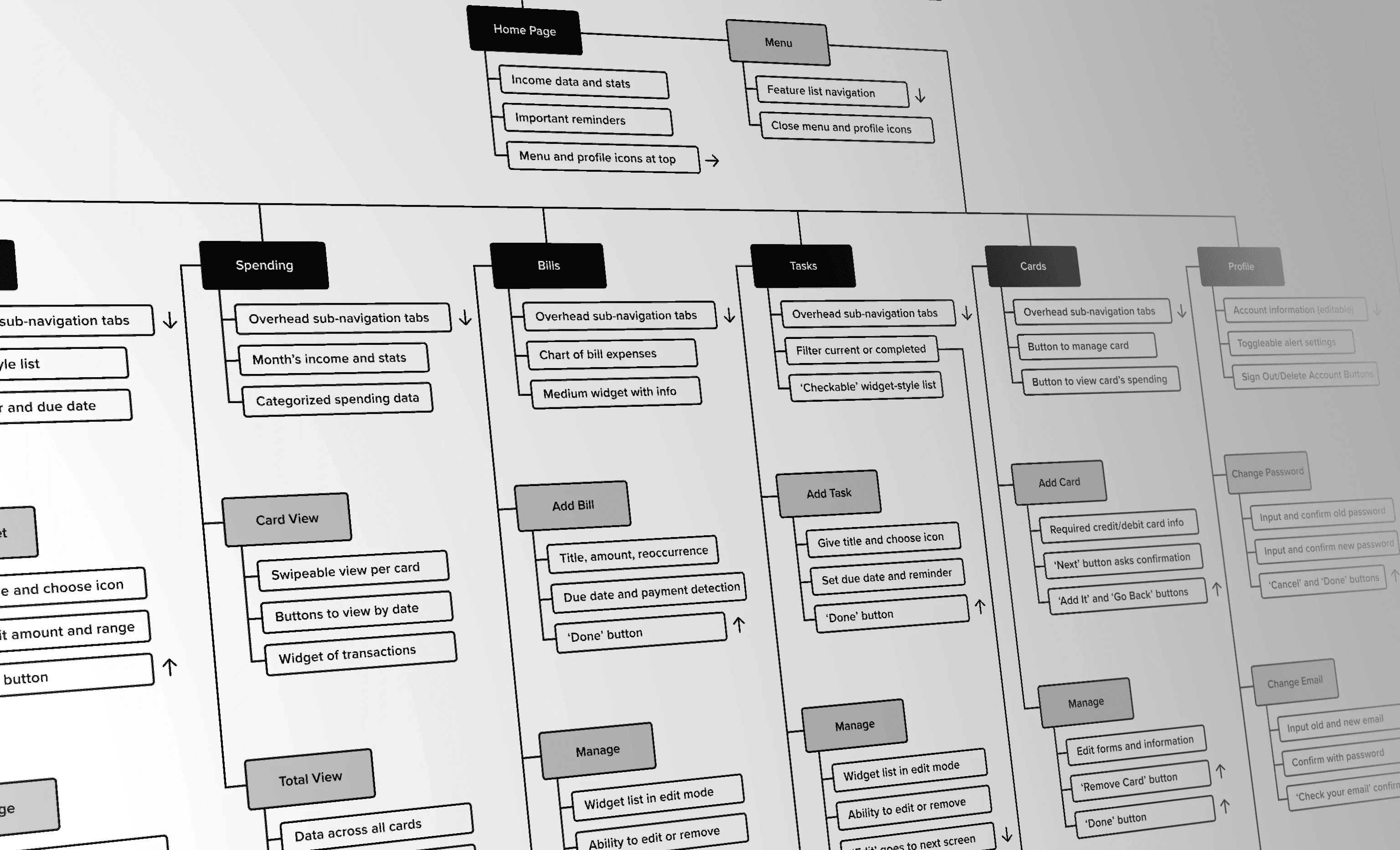
3. Conceptualization
Low-Fidelity Design
After defining key features, I mapped out an information architecture diagram to visualize screens and navigation.
From there, I designed wireframes to create a basic prototype.
4. Visual Design
Testing It Out
I conducted moderated usability sessions, observing how students navigated the prototype and completed tasks.
Overall feedback was positive, but some students experienced confusion, which helped guide refinements in my high-fidelity design noted below.
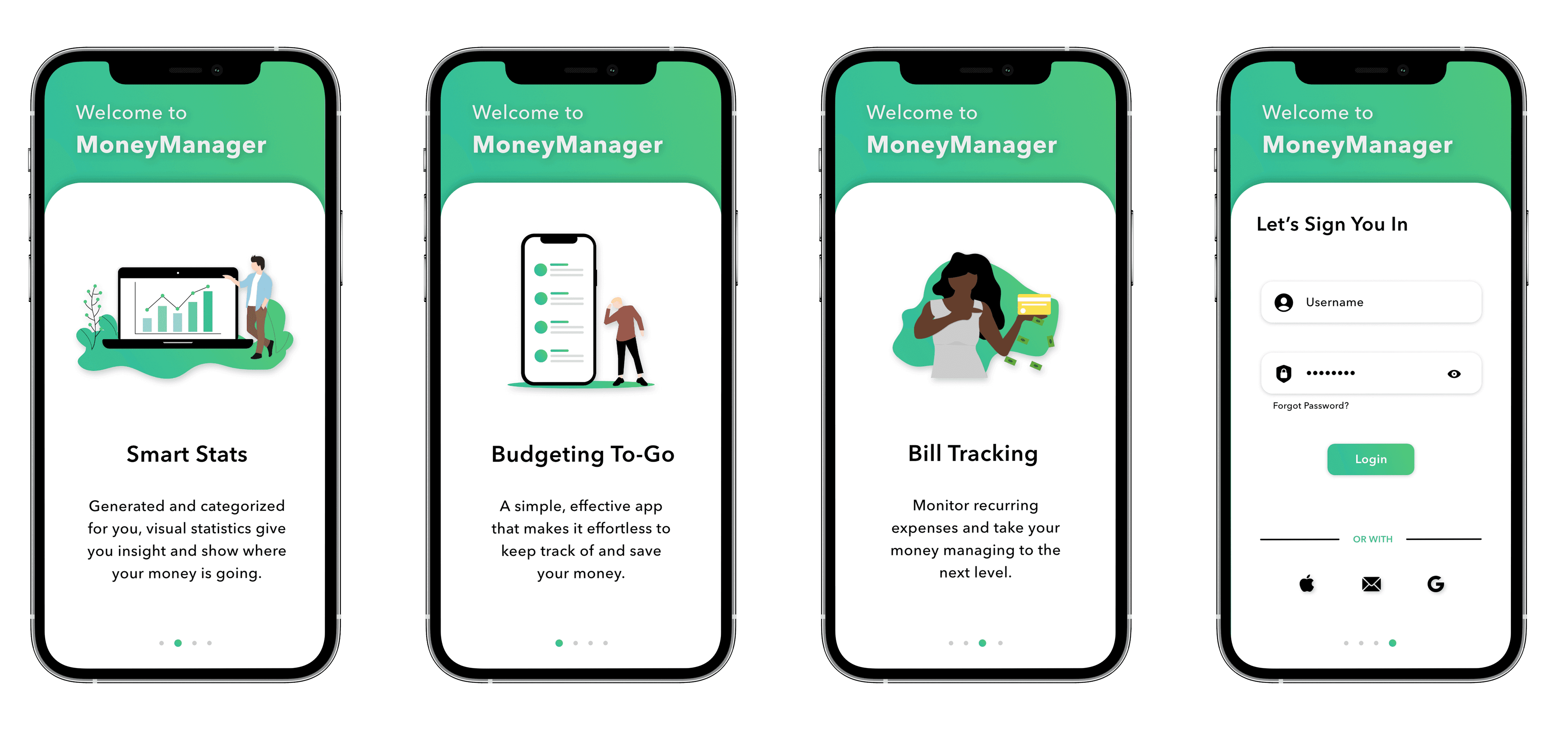
The Onboarding
Feedback
Users expressed confusion on the sign-in page about my concept's purpose and why they should use it over other services.
Solution
I implemented an onboarding flow before the sign-in page to provide users with a clear understanding of the features and benefits.
A/B Testing Navigation
Feedback
Testing both a bottom navigation bar and a drop-down menu revealed a preference for the latter.
Solution